A hot topic going around right now is ‘website experience ‘or specifically good individual page experiences.
But what is a good page experience and how can you measure how good of a page experience your website currently provides to its users?
A good page experience (at least defined by Google) revolves around page speed (how quickly pages load) and website responsiveness.
Now that we have defined the ‘experience’, you may be wondering if a ‘good page experience’ is just a fad or a buzz word from industry professionals or whether is it actually important to consider?
The answer is both. Providing a good ‘website experience’ is a trending subject discussed in length right now, but for good reason.
Some of the ‘good experiences elements have already been best-practices for some time. Having a mobile friendly website, that provides safe, secure browsing free of popup ads has been helping site become Google compliant.
What’s Changing?
Google recently announced a gradual rollout that is set to begin June 2021 that will take into account other page experience elements when determining how they organically rank pages.
The good news is Google is providing the tools you need to know to optimize for these changes before they happen.
In May 2021, the Google Chrome team announced a CORE WEB VITALS, a set of metrics related to speed, responsiveness and visual stability that help business owners determine the page experience they are providing their users.
There is a lot of technical jargon there, so let’s look to simplify it a bit.

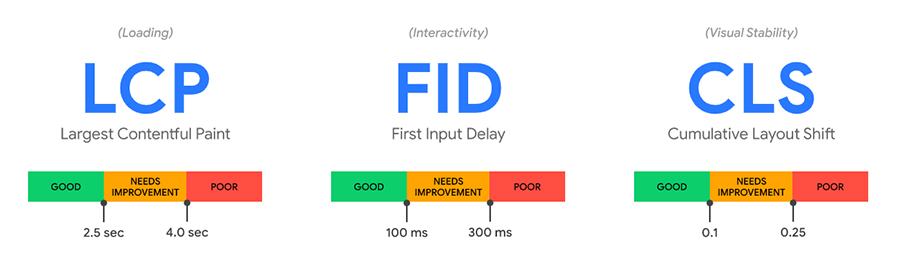
Google’s CORE WEB VITALS is how Google will judge the level of experience that a website provides to its users. Although, these metrics are subject to change, for now they consist of the following three elements.
- Loading – How fast your website loads.
- Interactivity – How fast your users are able to interact with your website.
- Visual Stability – How elements shift during loading on your page.
In order for a website to achieve an overall good score, Google has added a benchmark of being within the top 75 percentile for all three metrics.
These three metrics are filled with developer jargon that can be perhaps difficult for most store owners to fully comprehend.
Therefore, to add clarification to the upcoming update, we will look at each in layman terms.
Page Loading
Probably the easiest of the three metrics to measure and to fully understand, this metric measures how fast does your website loads.
Measured in LCP (Largest Contentful Paint). This is a metric that identifies the time it takes to render the largest image or text block that is visible when a page first loads.
In order to be within the top 75%, websites should load their LCP in 2.5 seconds or less.
Google provides a number of tools to be able to measure both page speed and LCP.
Google Field Tools:
– PageSpeed Insights
– Chrome User Experience Report
– Search Console (Core Web Vitals report)
– Web-vitals JavaScript library
Google Lab Tools:
– Chrome DevTools
– Lighthouse
– WebPageTest
Page Interactivity
Page interactivity is measured in a unit called FID (First Input Delay).
FID measures the time from when a user first interacts with your website page (click a button, click a link, etc) to the time your website is able to process the event.
We’ve all clicked a button on a website (especially a complete purchase button) and experienced a long delay. This is Page Interactivity.
Although, not referring specifically to the order button, the delay can also take place within the website as users navigate and it is a slow to respond link or navigation element that does not provide a good customer experience.
In order to provide a good user experience, a website should have a FID of 100 milliseconds or less.
The tools to measure Page Interactivity are the same as measuring Page Load Speeds:
Google Field Tools:
– PageSpeed Insights
– Chrome User Experience Report
– Search Console (Core Web Vitals report)
– Web-vitals JavaScript library
Visual Stability
Visual Stability the third metric is measured with a unit called CLS (Cumulative Layout Shift).
To provide a good CLS, a page should maintain a CLS of 0.1 or less.
What exactly is a Cumulative Layout Shift?
Have you ever started reading text on a page when it first loads and all of a sudden it shifts? Or even worse, you are clicking on a link or button and all of a sudden it moves?
These movements typically happen as page resources are loaded independently or asynchronously.
Whatever, it is called it is not a good experience for the user.
Measuring CLS allows a measurement of how often these ‘shifts’ are occurring for real users.
CLS measures how quickly elements move and how much they move on the page during loading.
The formula Google uses is:
layout shift score = impact fraction * distance fraction
Here are the principles that Google has provided to improve your CLS score:
Always include size attributes on your images and video elements, or otherwise reserve the required space with something like CSS aspect ratio boxes. This approach ensures that the browser can allocate the correct amount of space in the document while the image is loading. Note that you can also use the unsized-media feature policy to force this behavior in browsers that support feature policies.
Never insert content above existing content, except in response to a user interaction. This ensures any layout shifts that occur are expected.
Prefer transform animations to animations of properties that trigger layout changes. Animate transitions in a way that provides context and continuity from state to state.
FINAL WORD
Providing a ‘good page experience’ has just gotten more complicated. The good news is that unlike other algorithm updates, Google has given us advance warning on this update and the tools to test and change our website.
How much will this algorithm change affect organic rankings?
That has yet to be determined, but keep in mind that updating your website to be in the top 75 percentile of the new CORE WEB VITAL metrics will not only help your organic (SEO) rankings, but also help to improve your customer experience and most likely your conversion rates.
Do yourself a favor and take the time to take a closer look at your website’s user experience and use the tools to adjust your website sooner rather than later.
If you are looking for more help or direction in fixing your issues, click here and schedule a complimentary discovery call to discuss possible solutions to improve your website experience.
ABOUT THE AUTHOR
Andy Splichal is the founder and managing partner of True Online Presence, author of the Make Each Click Count book series, host of the Make Each Click Count podcast, founder of Make Each Click Count University and certified online marketing strategist with twenty plus years of experience helping companies increase their online presence and profitable revenues. In 2020, he was named to Best of Los Angeles Awards’ Most Fascinating 100 List. To find more information on Andy Splichal, visit www.trueonlinepresence.com or read The Full Story on his website or his blog, blog.trueonlinepresence.com.